グロースデザインのコンセプト

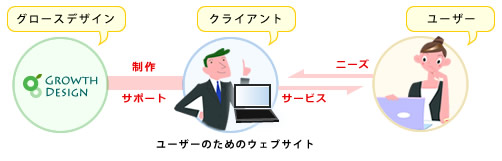
ホームページとは「利用するユーザーのもの」であり、クライアントやデザイナー(制作者)のものではありません。集客や宣伝など、ホームページを作る目的は様々ですが、どの場合も「ユーザーのこと」を一番に考えなければ、成果はでません。
しかし、奇抜なデザインにすることで使いにくかったり、専門用語を多用していたりという「自己満足」のホームページが、いまだに多く見られます。グロースデザインでは、ユーザーの満足度を向上させ、問い合わせ・集客につなげるホームページを制作いたします。


ユーザーの満足度を向上させる
ユーザーの要求・ニーズを満たし、満足させる内容でなければ「サイトを見るだけ」で終わってしまい、利益や結果を出すなどの「ホームページの目的」を達成することは困難です。
ユーザーはホームページに「問題の解決・メリット・要求を満たす」ことを求めます。要求・ニーズを満たすことで満足度を向上させます。
問い合わせ・集客につなげる
グロースデザインではクライアント様のサービスや情報を適切に伝えられる、見やすく・わかりやすく・使いやすいホームページ作成を行い、ユーザーの満足度を向上させ、効果的に問い合わせ・集客につなげます。
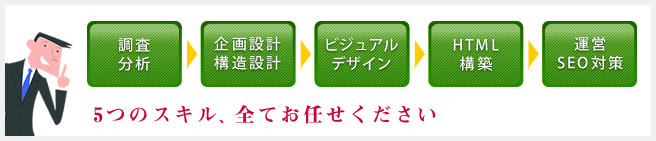
グロースデザインの強み
ホームページ作成には、異なるスキルが必要となります。グロースデザインでは作業工程ごとに高い専門知識と技能を駆使して、高品質のホームページを制作いたします。


- ユーザーのためのホームページを制作するには、まず「ホームページの目的」と「ターゲットユーザー」を設定します。これが不明瞭のまま制作が進むと、方向性を誤ったり、中途半端なわかりにくいホームページになってしまいます。「誰に向けて」「何のために」を明確に設定することで、プロジェクトの軸がしっかりと定まります。

- まず「ユーザーの要求」を調査・分析します。それにクライアント様からヒアリングしたご要望、そしてサイトの目的・ターゲットを基に、「ユーザーに提供するコンテンツ」を絞り込む情報設計を行います。場合によっては、ユーザーにとって価値のあるホームページにするために、クライアント様の要望を叶えられないかもしれません。
- さらにユーザビリティ(使いやすさ)、アクセシビリティ(利用しやすさ)、ナビゲーション設計、動線設計、レイアウト設計など様々な論理に基づいてホームページの構造を設計します。
- ユーザビリティ(使いやすさ)
- ユーザーが迷わず目的のページにたどり着いたり、快適な操作ができるように配慮されているなど、ホームページの「使いやすさ」のこと。
- アクセシビリティ(利用しやすさ)
- 年齢や身体的制約、利用環境等に関係なくホームページが正しく閲覧できること。

- 構造設計を基にビジュアルデザインを行います。デザインにおける全ての要素は、論理的な根拠に基づいて制作されています。例えば配色は色彩心理や色彩バランスを考慮しています。根拠のない思いつきのデザインでは、見やすく、わかりやすく、使いやすいホームページは作れません。

- ホームページが完成したら満足してしまい、放置されてしまう場合が多々あります。実際には完成して初めてスタートラインに立ったと言えます。定期的な更新や、分析と改善を行うことで、ユーザーの満足度は向上して行きます。グロースデザインでは運用支援を行っています。